Million Lint - Automatically Fix Slow React Code for Better Website Performance

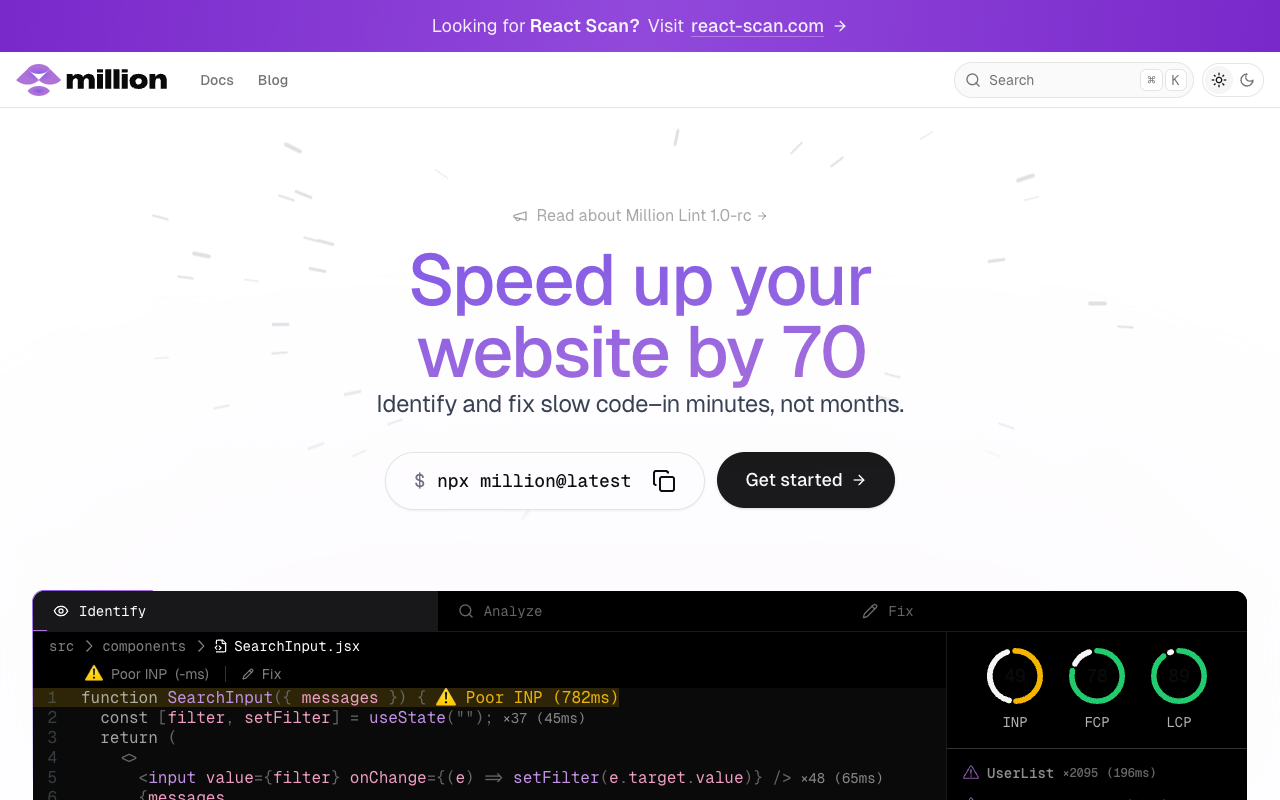
Million Lint is an innovative tool introduced by Million that aims to speed up your website by 70%. It is a powerful VSCode extension designed specifically for React developers, providing automatic fixes for slow code. With Million Lint, you can easily optimize your React codebase to enhance website performance.
This tool is similar to ESLint, but with a focus on performance optimization. It analyzes your React code and identifies areas that can be optimized to improve website speed. Instead of spending months manually fixing slow code, Million Lint helps you identify and fix issues in minutes.
By using Million Lint, you can quickly identify the slowest components in your app and gain insights into how to optimize them. Additionally, Million Lint offers inline renders, allowing you to view components, hooks, and more directly inside your IDE.
One of the key advantages of Million Lint is its lightweight nature. With a compressed size of less than 4kB and accounting for less than 1% of JS execution time, it ensures optimal performance without compromising on functionality.
To learn more about Million Lint and start optimizing your React website, visit Million .